隨著Qt 6.8 Beta 3上周發(fā)布,現(xiàn)在是開始討論Qt 6.8版本中的新功能的好時(shí)機(jī)。這篇博客文章介紹了其中一件事,Qt Quick effect Maker中提供的新效果節(jié)點(diǎn)。還包括一個(gè)使用所有這些效果的示例應(yīng)用程序。
讓我們先簡(jiǎn)要瀏覽一下所有新節(jié)點(diǎn):
發(fā)光

此節(jié)點(diǎn)創(chuàng)建光暈效果,類似于Qt圖形效果中的光暈。它使用與其他需要模糊的節(jié)點(diǎn)相同的BlurHelper節(jié)點(diǎn)。有不同的發(fā)光模式和其他屬性可以在運(yùn)行時(shí)調(diào)整發(fā)光外觀。
蒙面模糊

用戶要求的另一個(gè)可定制的模糊效果是新的MaskedBlur節(jié)點(diǎn)。與Qt Graphical Effects MaskedBlur相比,此模式還包含一個(gè)替代模式,可以使用位置和半徑值調(diào)整模糊量,而不僅僅是模糊遮罩圖像。這使得為模糊設(shè)置動(dòng)畫更容易、更高效。
精靈動(dòng)畫

說(shuō)到動(dòng)畫,還有一個(gè)名為SpriteAnimation的新節(jié)點(diǎn)。此節(jié)點(diǎn)允許使用精靈表的效果,類似于Qt Quick AnimatedSprite元素。幀插值屬性提供了更平滑的動(dòng)畫,但由于需要兩次紋理查找而不是一次,因此需要一些開銷。幀計(jì)算主要在頂點(diǎn)著色器側(cè)進(jìn)行,以獲得最佳性能。
Bars

Bars效果節(jié)點(diǎn)渲染-驚喜-動(dòng)畫條形圖。條形圖具有可自定義的顏色、寬度、角度和動(dòng)畫速度。此效果節(jié)點(diǎn)類似于實(shí)時(shí)著色器編碼教程中實(shí)現(xiàn)的效果節(jié)點(diǎn),如果您有興趣使用QQEM創(chuàng)建自己的自定義著色器效果,我建議您查看此視頻。
圓圈結(jié)束

最后但并非最不重要的一點(diǎn)是,QQEM現(xiàn)在還包含CircleBend效果節(jié)點(diǎn)。此節(jié)點(diǎn)將源項(xiàng)彎曲成圓/弧,在實(shí)現(xiàn)圓形UI元素時(shí)非常有用。由于彎曲是在頂點(diǎn)著色器中完成的,因此可以減少更改的像素量,這當(dāng)然對(duì)性能有好處。
示例用法
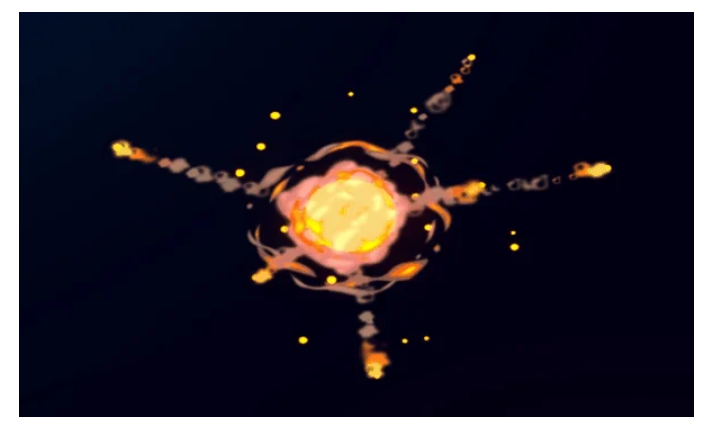
那么,這些新的特效能做什么呢?為了給出一些想法,我決定實(shí)現(xiàn)一個(gè)利用上述所有效果的示例應(yīng)用程序。它看起來(lái)像這樣:
該示例的源代碼可在https://git.qt.io/kagronho/circlebarsui.我不打算在這里詳細(xì)介紹它們,但會(huì)簡(jiǎn)要解釋一下效果用法。背景顯示MaskedBlur為聚焦位置設(shè)置動(dòng)畫。左側(cè)的儀表使用條形圖效果來(lái)渲染條形圖,這使其可以完全擴(kuò)展。輝光效果應(yīng)用于條形圖和CircleBand,然后將此條形圖+輝光組合彎曲成圓形儀表。使用SpriteAnimation為儀表內(nèi)的心臟設(shè)置動(dòng)畫。其中一些效果按原樣使用,另一些則包含自定義和添加,以滿足UI需求。像藍(lán)莓派配冰淇淋一樣簡(jiǎn)單順滑。好吃!
為了直觀地展示此組件的可定制性和性能,該示例還包含一個(gè)50個(gè)隨機(jī)主題圓條的動(dòng)畫視圖。此視圖可能看起來(lái)像這樣:

就是這樣!現(xiàn)在,請(qǐng)隨時(shí)安裝Qt 6.8的最新(測(cè)試版)版本,請(qǐng)報(bào)告發(fā)現(xiàn)的任何問(wèn)題,并測(cè)試這些新的QQEM效果。