原型是產(chǎn)品的最初形態(tài),確認(rèn)用戶對產(chǎn)品界面和操作功能可用性的需求,高保真的原型接近于產(chǎn)品的最終形態(tài),但仍只是原型。產(chǎn)品原型簡單的說就是產(chǎn)品設(shè)計成形之前的一個大體框架,對網(wǎng)站來講,就是將頁面模塊、元素進(jìn)行粗放式的排版和布局,深入一些,還會加入一些交互性的元素,使其更加具體、形象和生動。
一般在進(jìn)行主要頁面原型設(shè)計之前,設(shè)計師需要了解設(shè)計需求,如果身兼了需求分析或產(chǎn)品分析等角色,設(shè)計過程就會稍微簡單一些,因?yàn)橐呀?jīng)了解了從用戶需求到轉(zhuǎn)化成可實(shí)現(xiàn)需求的整個過程,否則的話至少需要產(chǎn)品負(fù)責(zé)人員提供一份功能清單才能開始設(shè)計,最好就是能參與到用戶需求的調(diào)研里面,這樣在設(shè)計的過程當(dāng)中就不容易出現(xiàn)設(shè)計人員和需求人員對需求理解上的偏差,減少一些溝通的成本。
用AxureRP來做原型設(shè)計的優(yōu)點(diǎn)應(yīng)該看的很多了,快速,可交互等等,這里主要結(jié)合AxureRP自身的一些功能說明其在原型設(shè)計過程當(dāng)中的應(yīng)用。借用別人的一張圖,主要從交互設(shè)計中涉及的三個主要步驟進(jìn)行說明:就是先設(shè)計一個初始的主要頁面原型,定義頁面流程圖,最后再完善原型的過程。

一、 主要頁面原型
個人建議在開始設(shè)計之前,先手繪一份草圖,用來確認(rèn)上面提到的與需求人員之間的理解差異,這份草圖應(yīng)有一個大致的輪廓,列出主要的功能,有一個很粗的頁面布局等等,另外前期的時候不要加入太多的視覺設(shè)計,因?yàn)檫@個只是初始化方案,后面應(yīng)該還會有比較大的改動,且不應(yīng)該讓視覺效果搶了原本要說明演示的交互效果的風(fēng)頭;再者我認(rèn)為畢竟設(shè)計師和專業(yè)的美工還是有差異,視覺設(shè)計再好看,到后期美工制作的時候可能根本不按這個風(fēng)格來設(shè)計,就浪費(fèi)時間,還不如省下時間用在以一些交互設(shè)計和設(shè)計方案的推敲上,達(dá)到一個最優(yōu)方案的狀態(tài)。
開始設(shè)計之后就要注意重復(fù)頁面的重用了,這個AxureRP的模板管理(Master)功能能夠滿足,就是將某一部分頁面,預(yù)計后面其他頁面會用到的,就先做好模板,這個越早做越好,可以省掉很大一部分設(shè)計時間,例如頁首,頁尾,標(biāo)記,ICON等。之前也有介紹過使用模板管理的好處,就不再重復(fù)介紹。如果只是簡單的兩三個小頁面的功能,可以不用這個功能,但如果頁面上的交互比較復(fù)雜,且頁面數(shù)量,元素數(shù)量較多的情況下,個人建議還是使用模板管理功能,基本上如果是設(shè)計網(wǎng)站或者一個完整的產(chǎn)品的話,肯定都是比較復(fù)雜的,如果能在前期就引入模板,后面的設(shè)計速度會大大加快,且頁面的結(jié)構(gòu)也會更優(yōu)化,能夠提高頁面加載速度。

二、 頁面流程圖
在確定主要頁面之后,就可以定義頁面流程了。頁面流程圖有利于向大家展示自己的想法,也有利于思路的整理。可參加之前介紹AxureRP案例時提供的一共以流程圖方式來說明登錄注冊功能的例子。通過頁面流程圖,可以整理頁面的交互行為,在向他人展示的時候,也可以一目了然的看出需要的操作步驟是多少步。
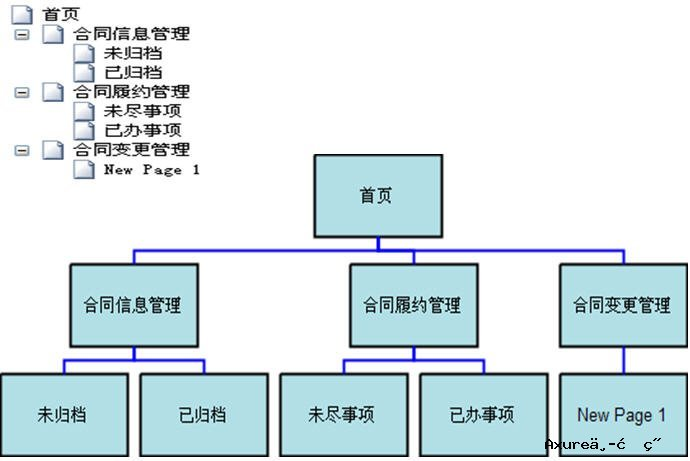
頁面與頁面間的流程圖可以用AxureRP的站點(diǎn)地圖面板里面的自動生成流程的圖的功能,要使用這個功能,就需要在設(shè)計之初就建立好頁面的層級結(jié)構(gòu),比如一般都有首頁,然后在首頁下面按主要功能模快可能會分成幾個頁面,再在這些頁面下建立各自的功能子頁面,這樣就是三層結(jié)構(gòu),自動生成出來的頁面流程圖結(jié)構(gòu)也會很清晰,但前提就是要設(shè)計好結(jié)構(gòu),例如按頁面分層次,按功能分層次等。
頁面的流程圖就復(fù)雜一些,涉及到一些操作的業(yè)務(wù)規(guī)范和要求,這個就要求設(shè)計人員要熟悉用戶需求的,并且還要熟悉一些常見的操作流程,一般都是遞進(jìn)式的設(shè)計,就是第一步是怎樣的,第二步是怎樣的,每個步驟之間按順序從上到下或者從左往右,可以設(shè)計成一個頁面,也可以設(shè)計成一個頁面內(nèi)的多個標(biāo)簽,在設(shè)計前要先有構(gòu)思和大體布局的想法,這樣在設(shè)計時就不會出錯,可以在頁面內(nèi)或者定義一個流程圖頁面把流程圖單獨(dú)畫出來,可以在設(shè)計的過程當(dāng)中做參照。

三、 完善原型
頁面的主要頁面和頁面流程確定之后,就可以完善原型了。這時主要是一些細(xì)節(jié)的工作,包括前期設(shè)計頁面的完善,以及一些交互功能的定義等等,也可以適當(dāng)?shù)募尤胍恍┮曈X的東西,但還是不宜加入太多。
至于如何去完善原型,可以參照之前的一些介紹AxureRP的文章,參照里面做示例應(yīng)用時的方式,完善頁面上的提示,注釋,交互操作等,可能用到得AxureRP的功能也會很多,也會用到一些高級技巧,這里不做過多介紹,可參考實(shí)例。需要注意的就是AxureRP的主旨是快速的原型設(shè)計,因此在設(shè)計過程當(dāng)中不必太過追求技術(shù)效果,一些復(fù)雜的交互效果,如果有現(xiàn)成的實(shí)例可以用的就借用一下,如果沒用,建議就畫一個簡單的,然后做一下詳細(xì)的說明,畢竟做復(fù)雜的設(shè)計會耗掉相當(dāng)多的時間。
AxureRP只是一種原型設(shè)計工具而已,做交互設(shè)計最重要的還是想法,工具只是用來幫實(shí)現(xiàn)想法的。不必過于追求技術(shù),不必過于追求視覺表現(xiàn)。把握好整個產(chǎn)品方向的同時,應(yīng)專注于交互流程、頁面內(nèi)交互、布局結(jié)構(gòu)的創(chuàng)新和優(yōu)化。