Required Properties(必備屬性)
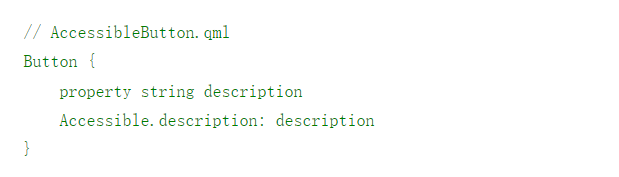
有時(shí),您的組件需要設(shè)置一些屬性,但沒有合適的默認(rèn)值。例如,您可能關(guān)心按鈕的易訪問性(Accessibility),因此當(dāng)您創(chuàng)建了一個(gè)AccessibleButton控件,它至少應(yīng)該有一個(gè)description屬性。

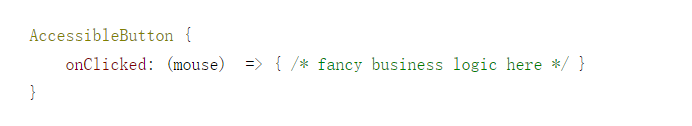
但是,按鈕具有description屬性這一事實(shí)并不意味著任何人都會(huì)設(shè)置它。所以您或您的同事可能會(huì)在某個(gè)時(shí)候用以下代碼實(shí)例化組件:

關(guān)于易訪問性就講到這里:現(xiàn)在description屬性只是一個(gè)空字符串!當(dāng)然,您可以為屬性設(shè)置一個(gè)默認(rèn)值,但是用哪個(gè)呢?“Button”基本沒用。"您不應(yīng)該聽到這個(gè)"?好吧,至少QA現(xiàn)在可能會(huì)針對(duì)它。但是,如果QML引擎知道需要設(shè)置此屬性,不是更有用嗎?
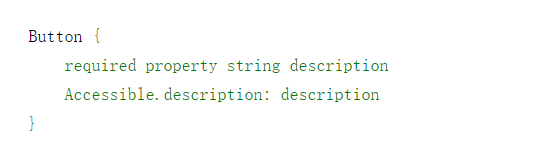
不幸的是,在Qt 5.15之前沒有辦法強(qiáng)制設(shè)置description屬性。但從Qt 5.15開始,這就成為可能:

現(xiàn)在,如果創(chuàng)建一個(gè)AccessibleButton,但沒有設(shè)置description屬性,那么整個(gè)應(yīng)用程序?qū)o法啟動(dòng)。但如果該組件是動(dòng)態(tài)創(chuàng)建的(例如通過Loader加載),則無法做到這一點(diǎn)。這種情況下,將僅出現(xiàn)運(yùn)行時(shí)警告。
我們還計(jì)劃為qmllint和QtCreator添加更多的工具支持,以便在未設(shè)置Required Properties時(shí)顯示警告。
Required Properties和Delegates
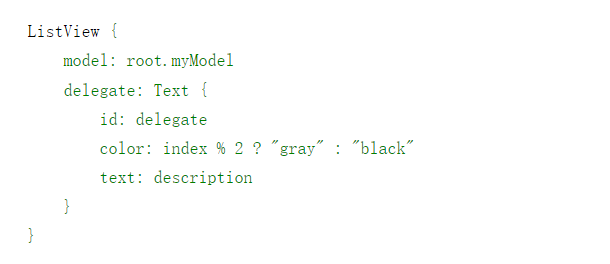
此外,Required Properties在Delegates中扮演著特殊的角色。正如您可能知道的,Delegates可以通過名稱以及其他屬性,如model和index,直接訪問所提供的模型角色。

如果您的Delegates不包含Required Properties,則此處不會(huì)發(fā)生任何更改。但是,如果它們包含至少一個(gè)Required Properties,那么這些名稱就不能再訪問了。相反,您必須將它們顯式的指定為Required Properties。

然后QML引擎將相應(yīng)設(shè)置Required Properties。請(qǐng)注意,如您的model是可編輯的,新方法和舊方法之間有一個(gè)重要的區(qū)別:使用舊方法,您可以這樣寫代碼:

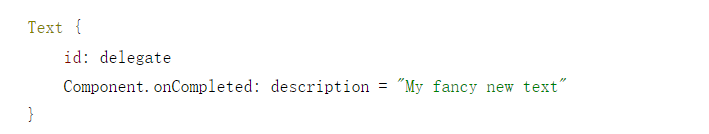
model也會(huì)相應(yīng)更新。但如果你這樣寫代碼

然后,description的綁定將被破壞(QML引擎將會(huì)打印警告),model將不會(huì)被更新。我們決定采用這種行為,以確保無論在delegates中或在delegates之外使用,components的行為不會(huì)有太大的差異。此外,我們也不鼓勵(lì)任何人對(duì)屬性執(zhí)行命令式賦值(因?yàn)檫@通常會(huì)破壞綁定)。
如果您確實(shí)想要更新model的值,當(dāng)然還有一種辦法可以實(shí)現(xiàn):將model設(shè)置為Required Properties并用以下代碼

我們建議您始終在Delegates中使用Required Properties。這避免了非限定查找,后者對(duì)工具來說是個(gè)問題,并往往會(huì)降低處理速度。
Inline Components(內(nèi)聯(lián)組件)
Qt 5.15中的另一個(gè)新特性是內(nèi)聯(lián)組件。顧名思義,它們?cè)试S您在文件中定義一個(gè)新組件。基本語法是

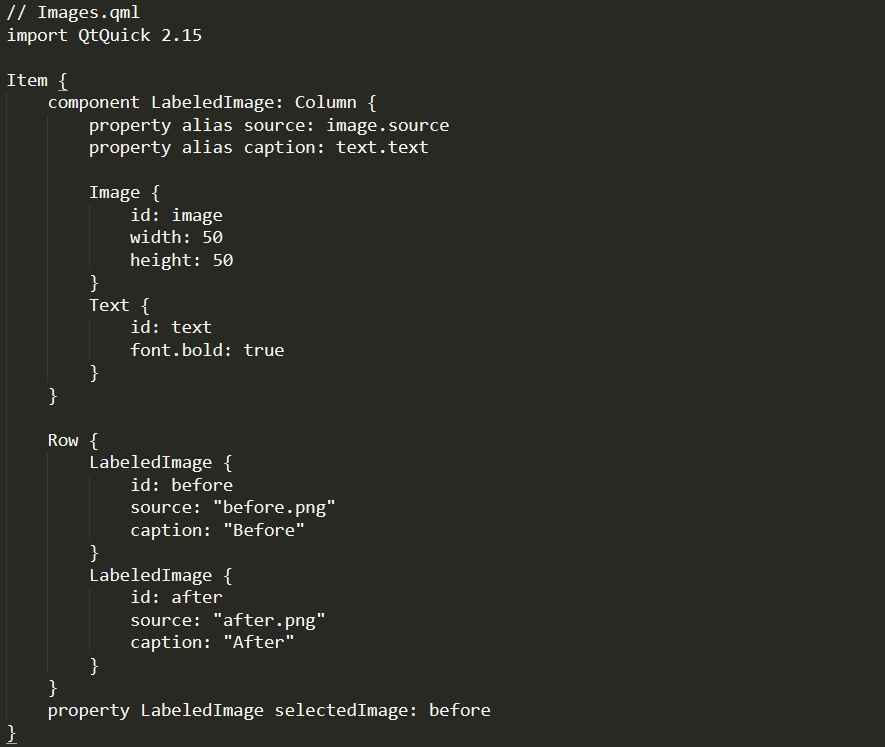
在文件內(nèi)部,您可以通過名稱引用新組件,就像在其自己的文件中定義的一樣。讓我們以LabeledImage組件為例來說明其工作原理:

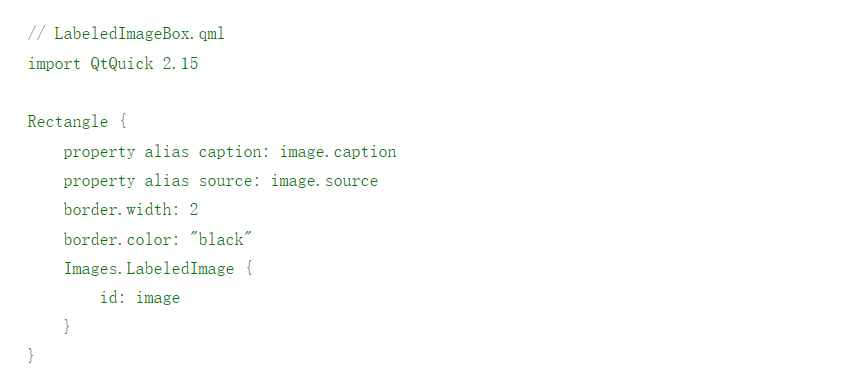
您也可以在其它文件中引用該組件。在這種情況下,您需要在其名字之前加上包含其組件的名稱:

您可能會(huì)想,既然QML已經(jīng)有了組件類型,為什么還要使用內(nèi)聯(lián)組件呢?查看前面的示例,我們可以看到,內(nèi)聯(lián)組件使您可以執(zhí)行組件無法執(zhí)行的以下操作:
您可以在沒有Loader開銷的情況下創(chuàng)建組件實(shí)例。
您可以在屬性聲明中使用組件類型。
您可以在定義組件的文件之外的其他文件中引用該組件。
希望您能和我們一樣方便地找到內(nèi)聯(lián)組件!
Nullish Coalescing(空值合并)
最后一個(gè)新語言特性是由我們的實(shí)習(xí)生Maximilian Goldstein實(shí)現(xiàn)的。雖然QML通常只支持EcmaScript 6,但是Maximilian為一個(gè)即將提出的語言特性增加了支持,該特性正在被添加到最新的EcmaScript標(biāo)準(zhǔn)中:空值合并。引用MDN:
空值合并操作符(??)是一個(gè)邏輯操作符,當(dāng)其左側(cè)操作數(shù)為空或未定義時(shí),返回其右側(cè)操作數(shù),否則返回其左側(cè)操作數(shù)。
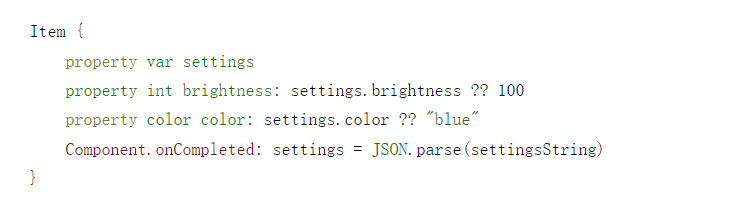
有關(guān)詳細(xì)信息,請(qǐng)參閱MDN頁面。下面是一個(gè)示例,演示如何在QML中使用它來設(shè)置JSON中的屬性,并在未提供屬性的情況下提供合理的默認(rèn)值。

注意我們?cè)谠O(shè)置brightness時(shí)不能用“||”代替“??”。因?yàn)?/span>settings.brightness可能已經(jīng)是0,在這種情況下,我們將獲取默認(rèn)值。