通常情況下,設計師標記切圖后,需要下載切圖,手動打包發送給工程師,每次更新都需要打包,來回傳輸費時費力效率低。
設計師將設計圖切圖后上傳至「藍湖」,「藍湖」能夠自動識別標記好的切圖,工程師一鍵下載即可,隨時下載最新版,簡單快捷。
Sketch 標記切圖

方法一:制作導出項
選中圖層后,右側欄勾選制作導出項,即可完成標記,上傳藍湖后該圖層會被自動識別為切圖。

方法二:在導出項中繪制切片

方法三:使用切片工具繪制切圖

Photoshop 標記切圖

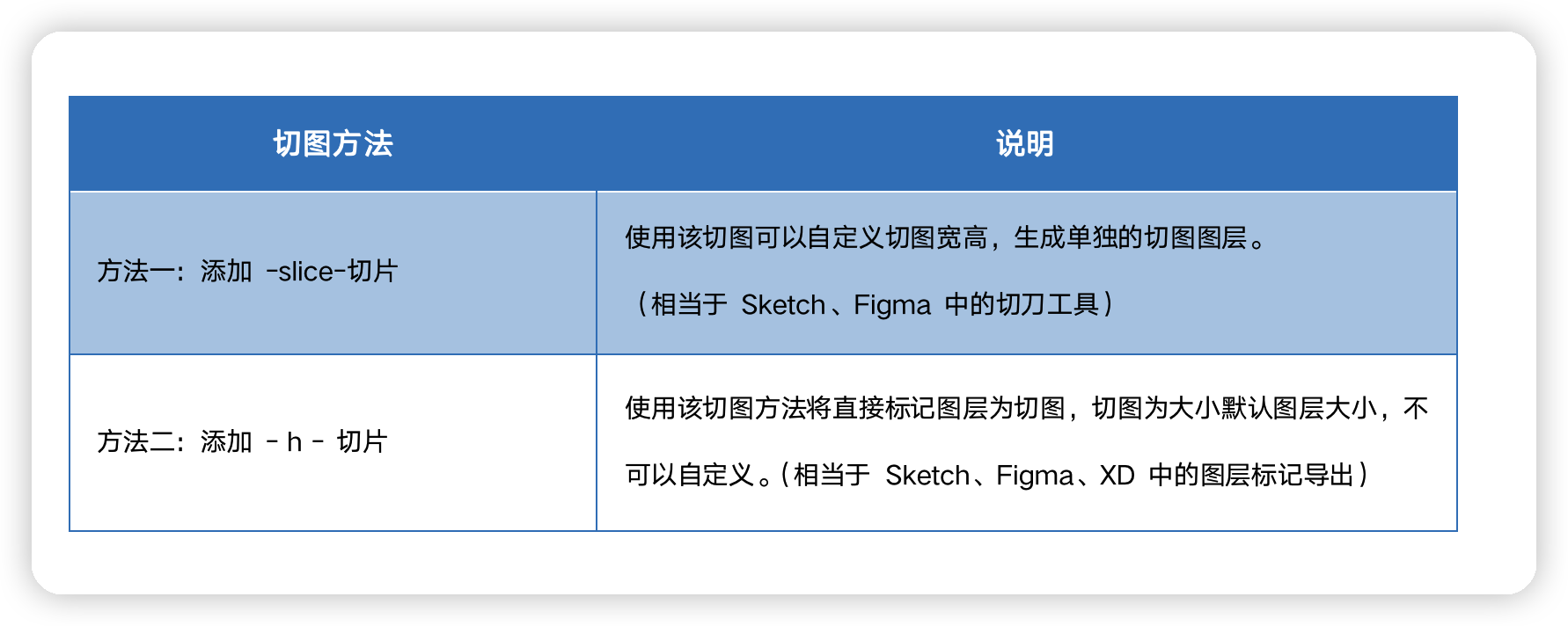
方法一:添加 -slice-切片
選擇藍湖插件彈窗中的【切圖】欄,點擊綠色按鈕【標記為切圖】即可生成切圖圖層,上傳到藍湖(lanhuapp.com) 即可查看和下載切圖。
Tips
設置切圖的圖層或組,不可重復嵌套。
數值是可選的,如果不填數值則默認使用當前圖層內容的大小。如果大小不是自己想要的,可自定義修改。
【顯示切圖區域】默認勾選,取消勾選后,即可隱藏切圖區域,該切圖區域隱藏后,不影響切圖的上傳。

方法二:添加 -h- 切片
① 插件彈窗右上角 - 勾選“切圖標記方式切換”,打開新的切圖看板
② 選中切圖圖層,點擊按鈕“標記為切圖” ,即可完成標記,上傳到藍湖(lanhuapp.com) 即可查看和下載切圖。
Tips - h - 切片方不可自定義切圖大小,- slice - 的切片可以自定義

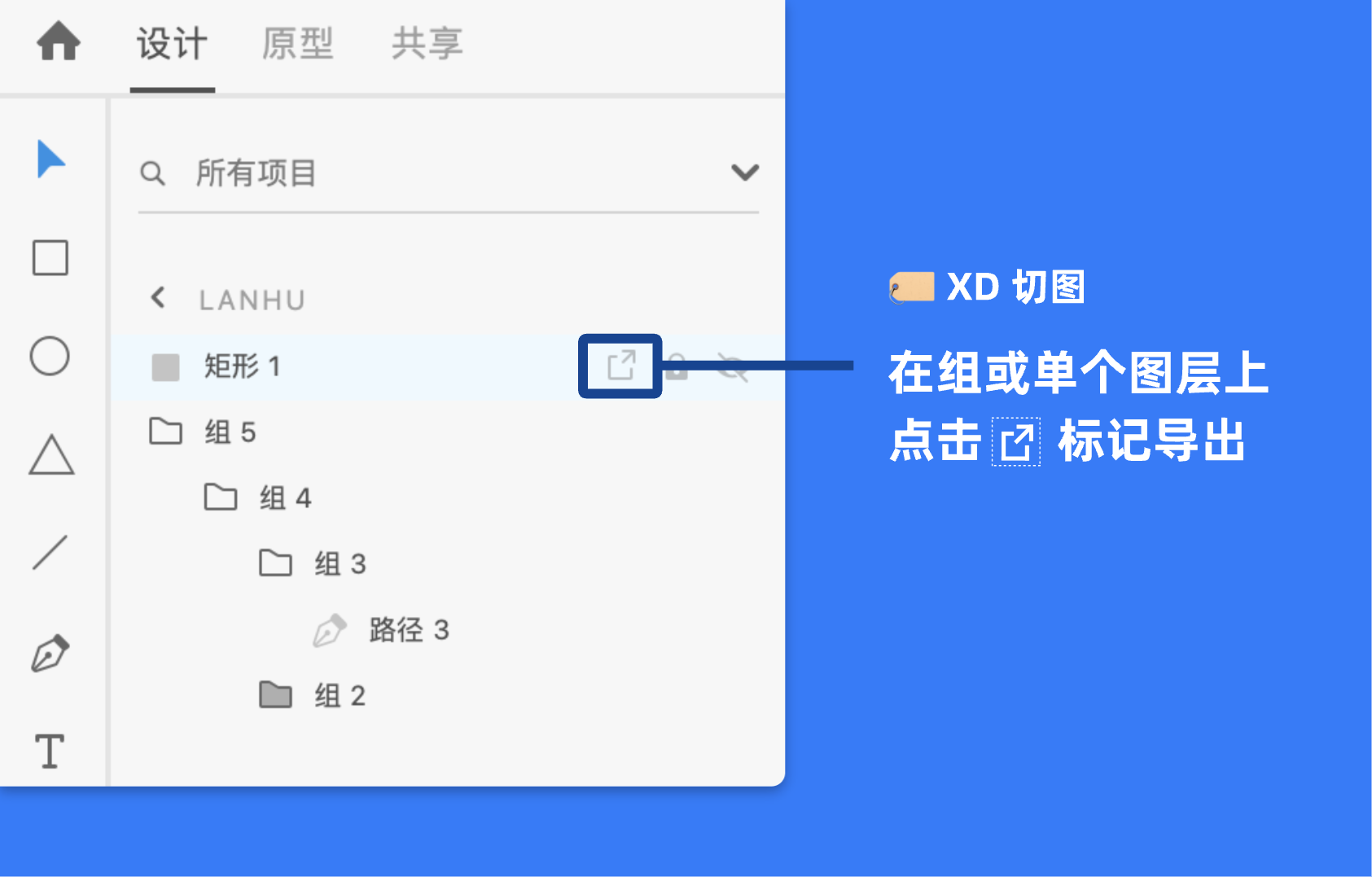
Adobe XD 標記切圖
選擇需要標記為切圖的圖層,在 Adobe XD 的組或圖層上,點擊【批量導出標記】后,即可完成切圖設置。

Tips
選中圖標和矩形,點擊右鍵或快捷鍵 Ctrl / Command + G ,將二者合并為一個組。
在「矩形」圖層里,取消勾選「填充」和「邊界」,使其為一個透明的圖層。
在編組上「添加導出標記」,設置切圖,通過藍湖的插件上傳到藍湖,即可實現自定義切圖。
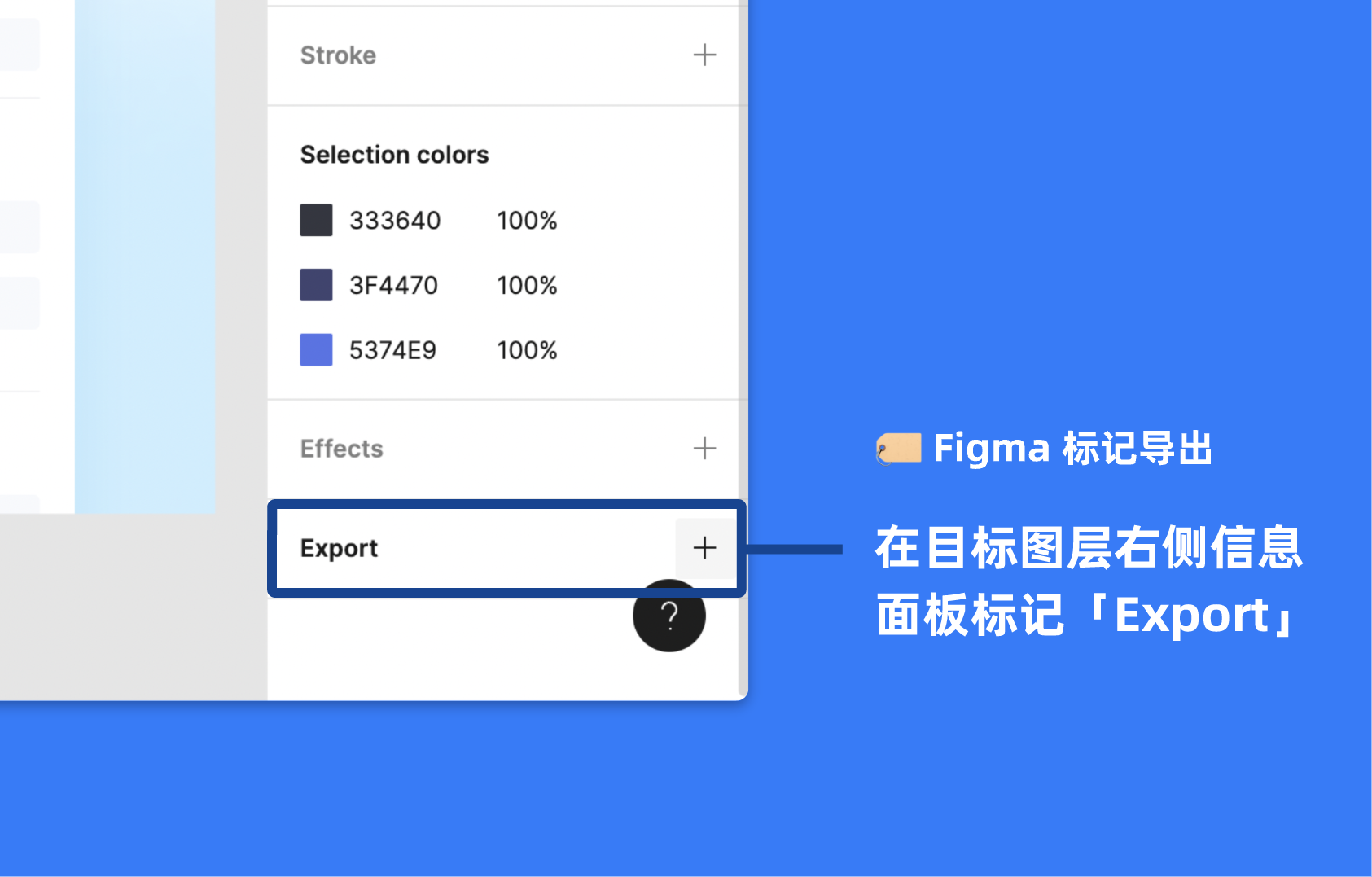
Figma 標記切圖

方法一:選中圖層標記「 Export 導出 」
選中目標圖層在右側信息面板里設置「Export(導出)」,切圖就設置成功了,不需要再單獨設置其他倍數,上傳到藍湖(lanhuapp.com) 即可查看和下載切圖。

方法二:切刀添加切片
需要切圖的范圍和圖層尺寸不一致時,可以使用切片的方式來切圖。點擊頂部菜單欄Slice(切片)或快捷鍵「S」 ,手動設置切圖區域之后,上傳至藍湖(lanhuapp.com) 即可查看和下載切圖。

MasterGo 標記切圖

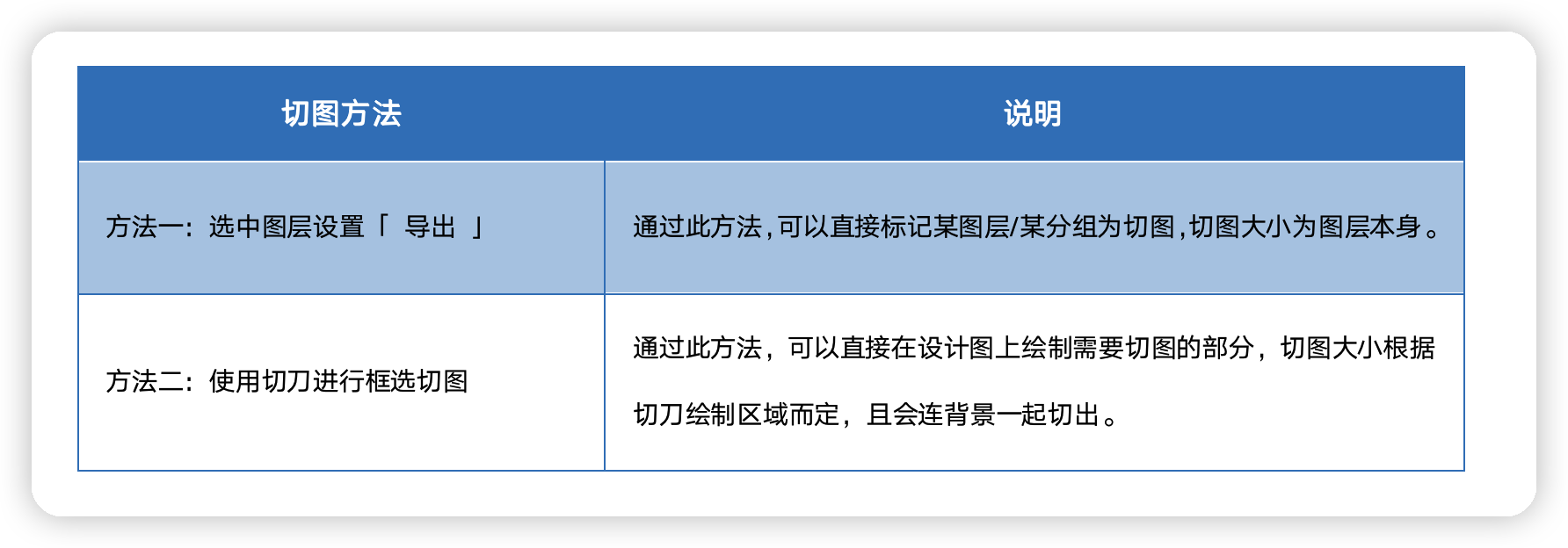
方法一:選中圖層標記導出
選中目標圖層在右側信息面板里設置「導出」,切圖就設置成功了,不需要再單獨設置其他倍數,上傳到藍湖(lanhuapp.com) 即可查看和下載切圖。

方法二:切刀添加切片
需要切圖的范圍和圖層尺寸不一致時,可以使用切片的方式來切圖。點擊頂部菜單欄切圖或快捷鍵「S」 ,手動設置切圖區域之后,上傳至藍湖(lanhuapp.com) 即可查看和下載切圖。