產(chǎn)品介紹

axure rp
一款專業(yè)的快速原型設(shè)計工具
Axure RP是一款專業(yè)的快速原型設(shè)計工具。Axure(發(fā)音:Ack-sure),代表美國Axure公司;RP則是Rapid Prototyping(快速原型)的縮寫。
Axure RP是美國Axure Software Solution公司旗艦產(chǎn)品,是一個專業(yè)的快速原型設(shè)計工具,讓負責定義需求和規(guī)格、設(shè)計功能和界面的專家能夠快速創(chuàng)建應(yīng)用軟件或Web網(wǎng)站的線框圖、流程圖、原型和規(guī)格說明文檔。作為專業(yè)的原型設(shè)計工具,它能快速、高效的創(chuàng)建原型,同時支持多人協(xié)作設(shè)計和版本控制管理 。

Axure RP的使用者主要包括商業(yè)分析師、信息架構(gòu)師、產(chǎn)品經(jīng)理、IT咨詢師、用戶體驗設(shè)計師、交互設(shè)計師、UI設(shè)計師等,另外,架構(gòu)師、程序員也在使用Axure。
界面功能
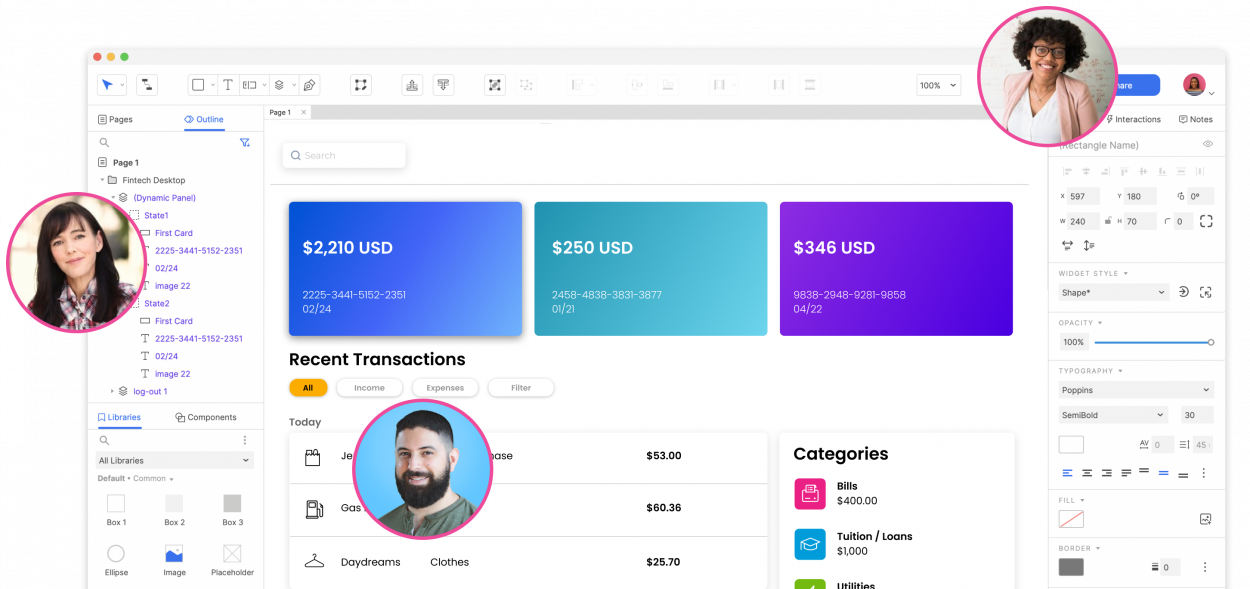
導(dǎo)航面板
在繪制線框圖(Wireframe)或流程圖(Flow)之前,應(yīng)該先思考界面框架,決定信息內(nèi)容與層級。
明確界面框架后,接下來就可以利用頁面導(dǎo)航面板來定義所要設(shè)計的頁面。頁面導(dǎo)航面板是用于管理所設(shè)計的頁面,可以添加、刪除及對頁面層次進行重新組織。
頁面的添加、刪除和重命名
點擊面板工具欄上的“Add Child Page”按鈕可以添加一個頁面,點擊 “Delete Page” 按鈕可以刪除一個頁面。右鍵單擊選擇“Rename Page”菜單項可對頁面進行重命名。
頁面組織排序
在頁面導(dǎo)航面板中,通過拖拉頁面或點擊工具欄上的排序按鈕,可以上下移動頁面的位置和重新組織頁面的層次。打開頁面進行設(shè)計在頁面導(dǎo)航面板中,鼠標雙擊頁面將會在線框面板中打開頁面以進行線框圖設(shè)計。
控件
控件是用于設(shè)計線框圖的用戶界面元素。在控件面板中包含有常用的控件,如按鈕、圖片、文本框等。
添加控件
從控件面板中拖動一個控件到線框圖面板中,就可以添加一個控件。控件可以從一個線框圖中被拷貝(Ctrl+C),然后粘貼(Ctrl+V)到另外一個線框圖中。

操作控件
添加控件后,在線框圖中點選該控件,然后可以拖拉移動控件和改變控件的大小,還可以一次同時對多個控件進行選擇、移動、改變尺寸。另外,還可以組合、排序、對齊、分配和鎖定控件。這些操作可通過控件右鍵菜單中進行,也可在Object 工具欄上的按鈕進行。
編輯控件風格和屬性
有多種方法可以編輯控件的風格和屬性:
鼠標雙擊:鼠標雙擊某個控件,可以對控件的最常用屬性進行編輯。例如,雙擊一個圖片控件可以導(dǎo)入一張圖片;雙擊一個下拉列表或列表框控件可以編輯列表項。
工具欄:點擊工具欄上的按鈕可編輯控件的文本字體、背景色、邊框等。
右鍵菜單:控件右鍵菜單上可編輯控件的一些特定屬性,不同控件這些屬性也不同。
注釋:可以為控件添加注釋,以說明控件的功能。
添加注釋
在線框圖中選擇控件,然后在控件注釋和交互(Annotations and Interactions)面板中編輯字段中的值,即可為控件添加注釋。面板頂部的 Label 字段是為控件添加一個標識符。
自定義字段(Fields)
通過主菜單Wireframe - CustomizeAnnotation Fields and Views 或點擊面板上Annotations 頭部的“CustommizeFields and Views” 然后在彈出的 CustommizeFields and , Views對話框中可以添加、刪除、修改、排序注釋字段。
腳注(Footnotes)
在控件上添加注釋后,控件的右上角會顯示一個黃色方塊,稱為腳注。
頁面?zhèn)渥?/span>
頁面?zhèn)渥⒖蓪撁孢M行描述和說明。
添加頁面?zhèn)渥?/b>
在線框圖下面的Page notes 面板中可以添加頁面?zhèn)渥?nèi)容。
管理頁面?zhèn)渥?/b>
通過自定義頁面?zhèn)渥ⅲ梢詾椴煌娜颂峁┎煌膫渥ⅲ詽M足不同需要。比如可以新增“測試用例”“操作說明”等不同類別的頁面?zhèn)渥ⅰ?/span>

交互設(shè)計
控件的交互
控件交互面板用于定義線框圖中控件的行為,包含定義簡單的鏈接和復(fù)雜的RIA 行為,所定義的交互都可以在將來生成的原型中進行操作執(zhí)行。
在控件交互面板中可以定義控件的交互,交互事件(Events) 、場景( Cases)和動作(Actions)組成:
用戶操作界面時就會觸發(fā)事件,如鼠標的 OnClick、OnMouseEnter 和 OnMouseOut;
每個事件可以包含多個場景,場景也就是事件觸發(fā)后要滿足的條件;
每個場景可執(zhí)行多個動作,例如:打開鏈接、顯示面板、隱藏面板、移動面板。
定義鏈接
下列步驟說明如何在按鈕控件上定義一個鏈接:
1.首先,拖拉一個按鈕控件到線框圖中,并選擇這個按鈕;
2.然后,控件交互面板中鼠標雙擊“OnClick”這個事件,這時會出現(xiàn)“Interaction Case Properties”對話窗,在這個對話框中可以選擇要執(zhí)行的動作;
3.在“Step 2”中,勾選“Open Link in Current Window”動作。
4.在“Step 3”中,點擊“Link”,在彈出的Link Properties 對話框中可以選擇要鏈接 的頁面或其它網(wǎng)頁地址 。
除了上面的步驟,加入一個鏈接的最快的方法是單擊控件交互面板頂部的“QuickLink” ,在彈出的 Link Properties 對話框中選擇要鏈接的頁面。

多個場景
一個觸發(fā)事件可以包含有多個場景,根據(jù)條件執(zhí)行流程或互動。
事件
Axure支持一個頁面層級的觸發(fā)事件:OnPageLoad,這個事件在原型載入頁面時觸發(fā)。
頁面 OnPageLoad事件在頁面?zhèn)渥⒚姘逯械腎nteractions 子面板中定義, OnPageLoad為事件添加場景的方式與控件事件相同
特性介紹
Axure最新版本為10.0.0.3865 。此版本較之前版本有較多改善的地方,具體如下:
鼠標及鍵盤交互功能
支持更多的新特性,包括 OnDoubleClick(雙擊), OnContextMenu (右擊), OnMouseDown(鼠標按鍵按下), OnMouseUp(鼠標按鍵松開), OnMouseMove(鼠標指針移動), OnMouseHover(鼠標指針經(jīng)過), OnLongClick (鼠標長按), OnKeyDown(鍵盤按鍵按下), OnKeyUp(鍵盤按鍵松開)
演示文檔

支持HTML5新特性,以及更好的支持手機演示特性。
新增部件樣式控制
Axure7對于部件修飾功能有較大的改善,包括支持圓角、陰影、描邊等設(shè)置。
更細化的部件屬性
更為豐富的部件屬性,可以設(shè)置各種形狀、樣式,較Axure RP 6.5單調(diào)的形狀而言,也是一種驚喜。
更多交互條件
包括關(guān)閉指定窗口、設(shè)置錨點以及更為靈活的事件觸發(fā)條件,對于移動互聯(lián)網(wǎng)產(chǎn)品原型設(shè)計有很大幫助。